Waarom
Veel bedrijven verkiezen vandaag één responsive website boven een aparte mobiele website en een desktopwebsite. Eén website die goed werkt op alle apparaten, heeft verschillende voordelen. Meestal zullen de tags die u op de website wilt plaatsen, zoals een Google Analytics tag om de paginaweergaven te meten, gelijk zijn voor alle apparaten, maar soms is het nodig om een tag toe te voegen die slechts op één bepaald apparaattype uitgevoerd wordt.Doel
Het doel van vandaag is een tag aanmaken die enkel op tablets wordt uitgevoerd. Hoewel Google Tag Manager over veel opties en ingebouwde variabelen beschikt, is het apparaattype niet standaard beschikbaar. Gelukkig is Google Tag Manager zeer flexibel en is het gemakkelijk om een nieuwe JavaScript variable toe te voegen die “dekstop”, “tablet” of “mobiel” zal bevatten, bepaald op basis van de schermbreedte. Wanneer we de variabele hebben toegevoegd, kunnen we deze gebruiken in de trigger voor onze nieuwe tag. Geen paniek, het is zeer eenvoudig en u heeft slechts een beperkte kennis van programmeren nodig.Hoe
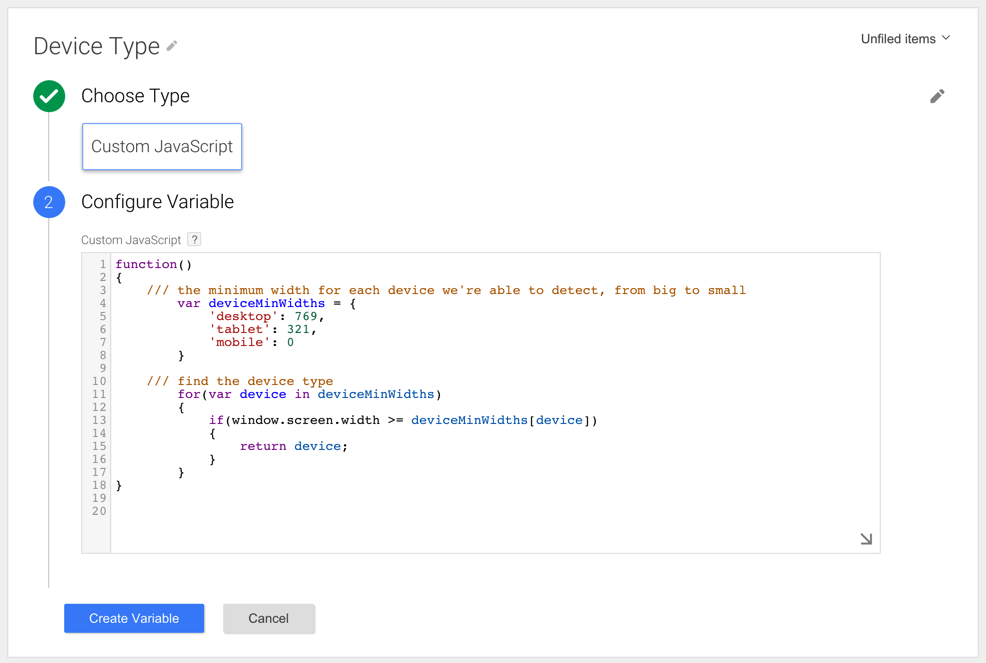
- In Google Tag Manager, ga naar Variables en klik op New
- Kies voor Custom JavaScript
- Geef de variabele een naam, bijvoorbeeld Device Type
- We bepalen het apparaattype op basis van de schermbreedte van het apparaat. Kleiner dan 321px voor mobiel, kleiner dan 769px voor tablets en alles daarboven voor desktops. Kopiëer en plak het volgende script:
function()
{
/// the minimum width for each device we're able to detect, from big to small
var deviceMinWidths = {
'desktop': 769,
'tablet': 321,
'mobile': 0
}
/// find the device type
for(var device in deviceMinWidths)
{
if(window.screen.width >= deviceMinWidths[device])
{
return device;
}
}
}

- Klik op Create Variable
Vervolgens moeten we de tag aanmaken die enkel uitgevoerd wordt op tablets
- Ga naar Tags en klik op New
- Stel de tag in zoals u dat altijd doet
- In de stap Fire On, kies voor More
- Hiermee opent u het dialoogvenster Choose from existing Triggers
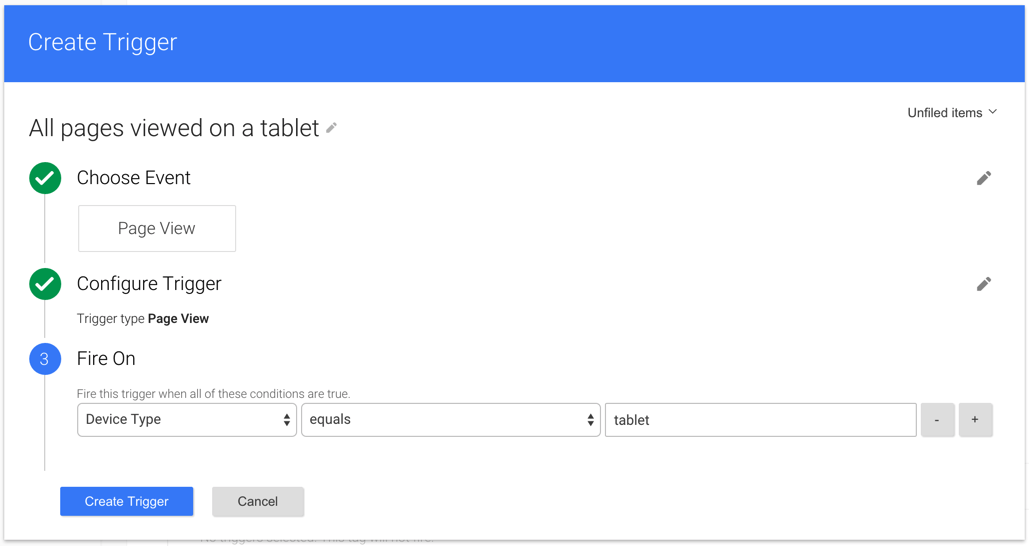
- Klik op New om een nieuwe trigger aan te maken
- Geef het de naam All pages viewed on a tablet
- Kies voor het Page View event
- Selecteer het Page View triggertype
- Kies in de lijst voor onze variabele, Device Type en stel equals in op tablet

- Kik op Create Trigger
- Klik op Create Tag
De tag wordt aangemaakt
Resultaat
U bent nu klaar. Vergeet niet om de wijzigingen te publiceren. De nieuwe tag wordt nu uitgevoerd bij elke paginaweergave vanop tablets.
Auteur: David Peeters