In eerdere artikels hebben we al uitgelegd hoe je met Google Enhanced Conversions de conversietracking kunt verbeteren en hoe je Google Enhanced Conversions kunt instellen in GTM. In dit artikel leggen we uit hoe je bestaande ongehashte gebruikersvariabelen in je gegevenslaag kunt ophalen met behulp van CSS Selectors.
Enhanced Conversions CSS Selectors identificeren en invoeren in Google Tag Manager
Volg deze stappen om de CSS-selectors te bepalen die u in de enhanced conversion tag fields moet invoeren (bijvoorbeeld e-mail, telefoon, enz.). Merk op dat u toegang moet hebben tot een staging-website of een manier om een nep conversie op de website uit te voeren.
Als u al ongehashte variabelen in uw gegevenslaag hebt, kunt u deze selecteren in plaats van nieuwe CSS-variabelen te maken. Als u niet zeker bent, vraag dan meer informatie aan de developers van uw klant of ga verder met de instructies:
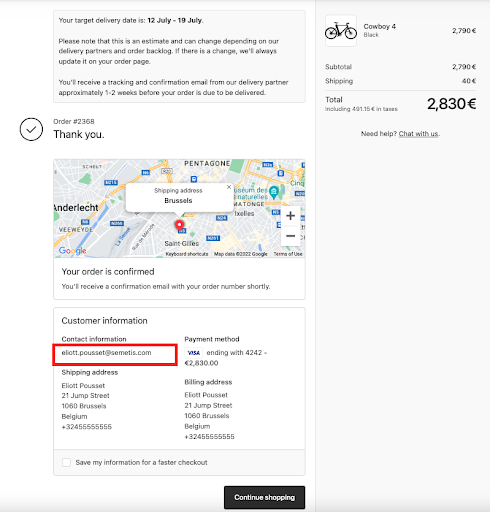
1. Navigeer naar uw conversiepagina.
2. Op uw conversiepagina moet u de overeenkomstige klantgegevens vinden die u met enhanced conversions wilt verzenden. In mijn geval wil ik het e-mailadres vinden. Ik moest dus het hele aankoopproces doorlopen, tot aan de bevestigingspagina waar een samenvatting van mijn bestelling verscheen en waar mijn e-mailadres werd gegeven
 3. Klik er met de rechtermuisknop op en selecteer Inspecteren. Als u bijvoorbeeld een e-mailadres probeert vast te leggen, zorg er dan voor dat u met de rechtermuisknop klikt op het e-mailadres (bijv. Dit E-mail adres wordt beschermd tegen spambots. U moet JavaScript geactiveerd hebben om het te kunnen zien.) dat op uw conversiepagina wordt weergegeven.
3. Klik er met de rechtermuisknop op en selecteer Inspecteren. Als u bijvoorbeeld een e-mailadres probeert vast te leggen, zorg er dan voor dat u met de rechtermuisknop klikt op het e-mailadres (bijv. Dit E-mail adres wordt beschermd tegen spambots. U moet JavaScript geactiveerd hebben om het te kunnen zien.) dat op uw conversiepagina wordt weergegeven.
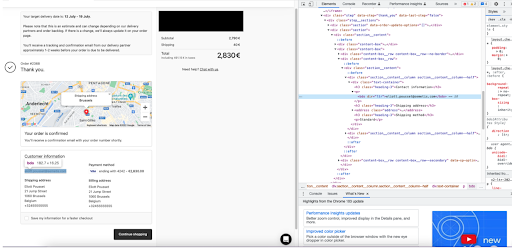
4. U ziet de Chrome Developer Tools starten in uw Chrome-browser.

5. Binnen de broncode op de Chrome Developer Tools-pagina ziet u een deel van de code gemarkeerd. Deze gemarkeerde code is het pagina-element waar u CSS Selectors moet ophalen voor de klantgegevens waarop u in stap 3 van dit proces met de rechtermuisknop hebt geklikt.
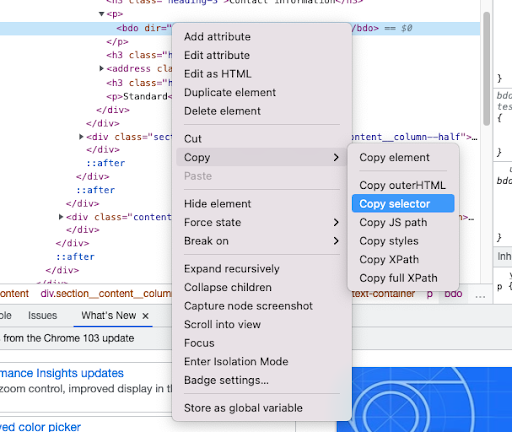
6. Beweeg uw muis over de gemarkeerde code en klik er met de rechtermuisknop op.
7. Scroll naar beneden naar Copy en kies dan Copy selector.

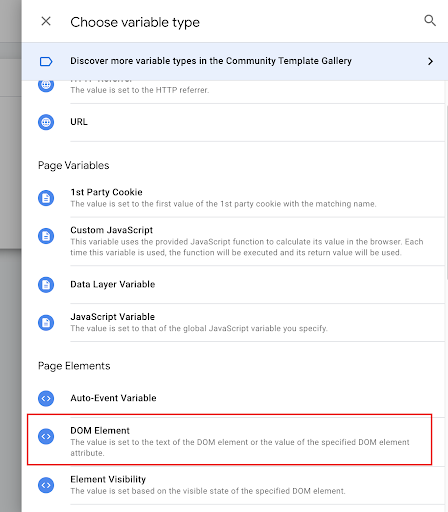
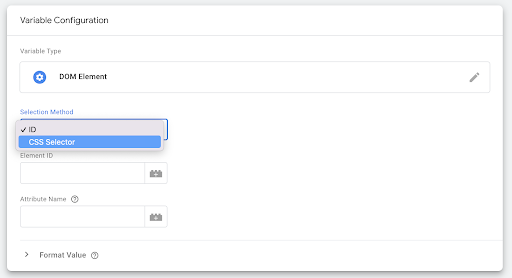
8. Maak in uw Google Tag Manager een nieuwe variabele aan. In het scherm "Variabel type kiezen" selecteert u DOM-element.

9. Op het "Variable configuration" scherm wijzigt u "Selection Method" in de dropdown naar "CSS Selector".

10. Voer in het invoerveld "Element ID" de CSS-selector in die verwijst naar de gegevens van uw gebruikers. Ter referentie, het zou er ongeveer zo uit moeten zien:
body > div.content > div > div.main > div.main__content > div.step > div.step__sections > div:nth-child(2) > div > div:nth-child(2) > div:nth-child(2) > div > div:nth-child(1) > div > p:nth-child(2) > bdo
11. Klik op Opslaan.
12. Herhaal stap 2-8 van dit proces voor elk ander stuk klantgegevens dat u wilt (bijvoorbeeld e-mail, naam en adres, enz.), door de CSS Selector te kopiëren naar een nieuwe variabele voor elke customer data variabele in Google Tag Manager.
13. Klik in Google Tag Manager op Opslaan.
Hoe uw setup debuggen
In dit artikel leggen we uit hoe u uw Google Enhanced Conversions-implementatie in Google Ads en met behulp van de Tag Assistant kunt controleren.
