Nous avons déjà expliqué dans des articles précédents comment améliorer le suivi des conversions avec Google Enhanced Conversions et comment configurer Google Enhanced Conversions dans GTM. Dans cet article, nous allons expliquer comment récupérer les variables de données existantes non hachées fournies par l'utilisateur dans votre data layer en utilisant les sélecteurs CSS.
Identifier les sélecteurs CSS Enhanced Conversions et les introduire dans Google Tag Manager
Pour identifier les sélecteurs CSS à saisir dans les champs de la balise de Enhanced Conversion (par exemple, e-mail, téléphone, etc.), veuillez suivre les étapes suivantes. Notez que vous devrez avoir accès à un site de simulation ou à un moyen de faire une fausse conversion sur le site.
Si vous avez déjà des variables non hachées dans votre data layer, vous pouvez les sélectionner au lieu de créer de nouvelles variables CSS. Si vous n'êtes pas sûr, demandez aux développeurs de votre client ou continuez à suivre les instructions :
1. Accédez à votre page de conversion.
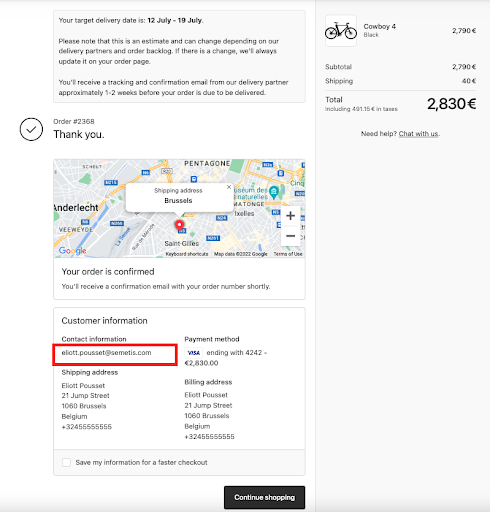
2. Sur votre page de conversion, vous devrez trouver les données client correspondantes que vous souhaitez envoyer avec les Enhanced Conversions. Dans mon cas, je veux trouver l'adresse e-mail. J'ai donc dû parcourir tout le processus d'achat, jusqu'à la page de confirmation où apparaît un récapitulatif de ma commande et où mon adresse électronique est indiquée
 3. Utilisez votre souris pour faire un clic droit dessus et sélectionnez Inspecter. Par exemple, si vous essayez de capturer une adresse électronique, assurez-vous que vous cliquez avec le bouton droit de la souris sur l'adresse électronique (par exemple, Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser.) affichée sur votre page de conversion.
3. Utilisez votre souris pour faire un clic droit dessus et sélectionnez Inspecter. Par exemple, si vous essayez de capturer une adresse électronique, assurez-vous que vous cliquez avec le bouton droit de la souris sur l'adresse électronique (par exemple, Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser.) affichée sur votre page de conversion.
4. Vous verrez que les outils de développement de Chrome sont lancés dans votre navigateur Chrome.

5. Dans le code source présenté sur la page des outils de développement de Chrome, vous verrez une partie du code en surbrillance. Ce code en surbrillance est l'élément de la page où vous devez extraire les sélecteurs CSS pour les données client sur lesquelles vous avez fait un clic droit à l'étape 3 de cette section.
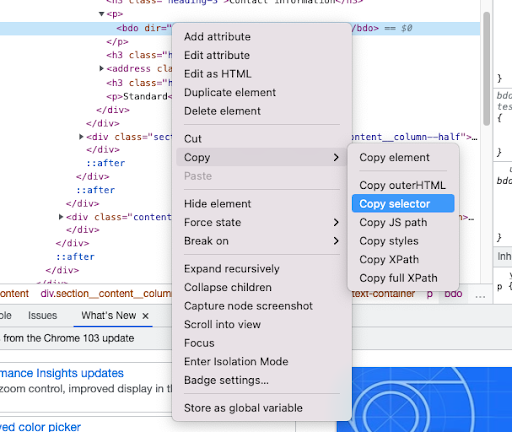
6. Passez votre souris sur le code en surbrillance et cliquez dessus avec le bouton droit de la souris.
7. Faites défiler la liste jusqu'à Copier, puis choisissez Sélecteur de copie.

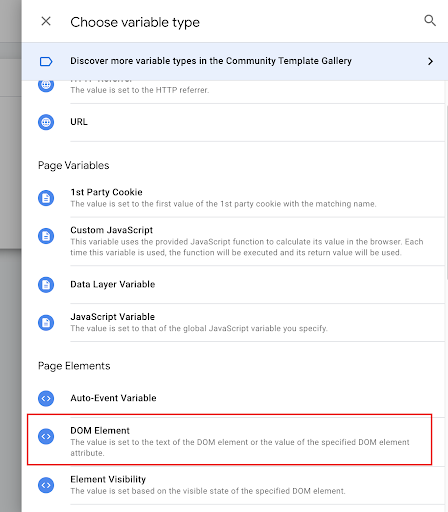
8. Dans votre gestionnaire de balises Google (GTM), créez une nouvelle variable. Dans l'écran "Choose Variable Type", sélectionnez DOM Element.

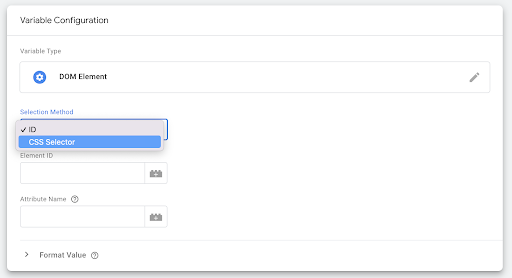
9. Sur l'écran "Configuration des variables", changez "Méthode de sélection" dans la liste déroulante en "Sélecteur CSS".

10. Entrez le sélecteur CSS qui fait référence aux données de vos utilisateurs dans le champ de saisie "Element ID". Pour référence, il doit ressembler à quelque chose de similaire, mais pas exactement, à ceci :
body > div.content > div > div.main > div.main__content > div.step > div.step__sections > div:nth-child(2) > div > div:nth-child(2) > div:nth-child(2) > div > div:nth-child(1) > div > p:nth-child(2) > bdo
11. Cliquez sur Enregistrer.
12. Répétez les étapes 2 à 8 de cette section pour chaque élément de données client que vous souhaitez (par exemple, l'adresse électronique, le nom et l'adresse, etc.), en copiant le sélecteur CSS dans une nouvelle variable pour chaque variable de données client dans Google Tag Manager.
13. Dans le Gestionnaire de balises Google (GTM), cliquez sur Enregistrer.
Comment débugger votre installation
Dans cet article, nous expliquons comment vérifier votre mise en œuvre de Google Enhanced Conversions dans Google Ads et à l'aide de l'assistant de balises (GTM).