Bounce Rate is een hot topic als het gaat om Google Analytics en website analyse. Hoe vaak heeft u of uw klant niet gevraagd of de website aantrekkelijk is voor gebruikers, of ze er lang blijven en wat ze er doen? Voor elke relevante analyse van de gebruikerservaring op een website is de bounce rate een zeer belangrijke indicator. Maar wat betekent het eigenlijk en analyseert u het op de juiste manier?
Wat is een bounce rate?

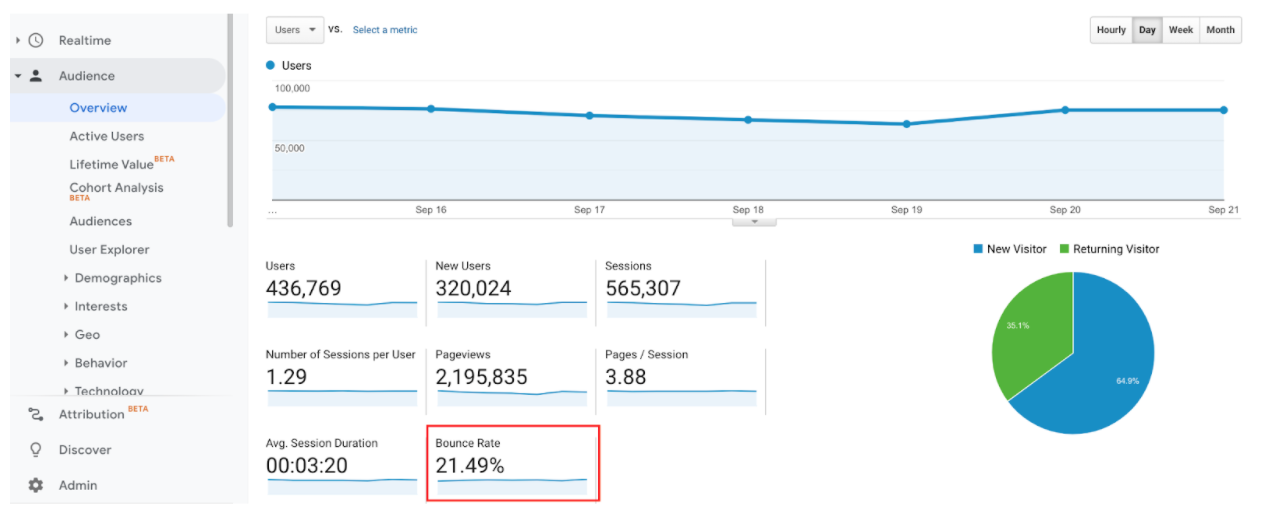
De bounce rate is een belangrijke indicator om aan te tonen of gebruikers al dan niet geïnteresseerd zijn in de inhoud van een webpagina.
De bounce rate wordt berekend vanaf het moment dat een persoon op de website aankomt, niets doet op de landingspagina en deze onmiddellijk daarna weer verlaat. Concreet meet de bounce rate het aantal gebruikers dat een pagina van een website verlaat zonder enige actie te ondernemen, zoals een aankoop doen, op een knop klikken of wat dan ook.
Een slechte bounce rate kan er dus op wijzen dat de website niet erg aantrekkelijk is of dat bijvoorbeeld een webpagina te traag laadt en de gebruiker vertrekt zonder enige actie te ondernemen.
Het idee is vrij eenvoudig: een lage bounce rate betekent dat weinig gebruikers de pagina verlaten zonder een specifieke actie te ondernemen, terwijl een hoge bounce rate betekent dat een groot percentage gebruikers de pagina verlaat zonder een specifieke actie te ondernemen.
We zouden daarom hier al kunnen stoppen en zeggen dat als we een lage bounce rate hebben, onze site optimaal is. Het is echter belangrijk om te begrijpen wat een actie op de site definieert, omdat dit een aanzienlijke impact zal hebben op de bounce rate. Hier komt het begrip van (non)-interactiegebeurtenissen in Google Analytics.
(Non)-Interactiegebeurtenissen in Google Analytics
Gebeurtenissen in Google Analytics zijn ingesteld om acties te volgen die op een webpagina plaatsvinden. Vaak wordt een gebeurtenis getriggerd wanneer een gebruiker interactie heeft met de site, bijvoorbeeld door op een bepaalde link te klikken, een formulier in te vullen, een video te bekijken, enz. In andere gevallen is het de site die de gebruiker inhoud verschaft zonder dat de gebruiker daarom heeft gevraagd, zoals de impressie van een banner of een video die automatisch wordt aangezet.
Sommige gebeurtenissen zijn echter niet noodzakelijk een teken van belangstelling van de kant van de gebruiker. Er kan zich bijvoorbeeld een situatie voordoen waarin een gebruiker een paar seconden scrollt en vervolgens de website verlaat. Wordt deze gebeurtenis (scrollen) beschouwd als een teken van belangstelling? Dit kan bijvoorbeeld betekenen dat de inhoud niet relevant is en dat de gebruiker de site meteen na een paar seconden scrollen heeft verlaten. In dit geval kunnen we deze gebeurtenissen "non-interacties" noemen.
Niet-interactiegebeurtenissen zijn zeer belangrijk omdat ze niet in aanmerking worden genomen wanneer Google Analytics (GA) de bounce rate of de sessieduur berekent, terwijl "interactiegebeurtenissen" wel in aanmerking worden genomen in deze berekeningen. Het is daarom belangrijk om GA te vertellen welk type gebeurtenis we verzenden.
Aanduiding van niet-interactiegebeurtenissen
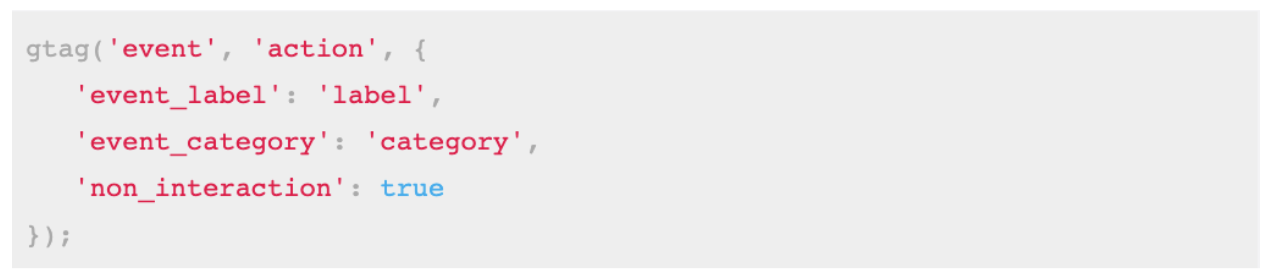
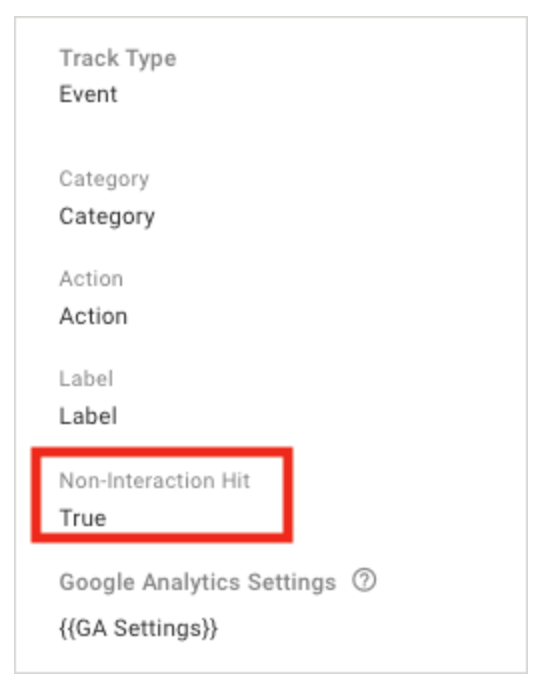
Standaard worden alle gebeurtenissen die worden aangemaakt beschouwd als interacties en hebben ze dus invloed op de maatstaven voor betrokkenheid. Het is dus aan ons om te bepalen en te rapporteren of een gebeurtenis als een interactie moet worden beschouwd of niet. Deze bepaling gebeurt door middel van een bijkomende parameter.
Voor Universal Analytics (analytics.js):

Voor Universal Analytics (gtag.js):

Voor Google Tag Manager:

Effecten op Bounce Rate en Sessieduur
Zoals eerder vermeld, wordt geen rekening gehouden met niet-interactiegebeurtenissen bij de berekening van de bounce rate of de sessieduur. Dit betekent dat als een gebruiker de website binnenkomt, naar beneden scrollt (wat in dit voorbeeld gedefinieerd is als een niet-interactiegebeurtenis), en dan de website verlaat, de sessie als een bounce wordt beschouwd en de duur ervan 00:00:00 zal zijn. Als we daarentegen het naar beneden scrollen als een interactiegebeurtenis definiëren, dan wordt dezelfde sessie niet langer als een bounce beschouwd en is de duur van de sessie gelijk aan de tijd tussen het bekijken van de pagina en de gebeurtenis. Het is dus duidelijk dat engagement metrics sterk beïnvloed worden door deze gebeurtenissen en dat het essentieel is om ze goed te begrijpen vooraleer de gebruikerservaring op een website te analyseren, omdat je fouten zou kunnen maken en ze verkeerd zou kunnen begrijpen, en dus later slechte beslissingen zou kunnen nemen.
PS: Merk op dat de "niet-interactie" instelling geen invloed heeft op het aantal gebruikers (totaal en uniek), sessies of gebeurtenissen. U zult dus nog steeds elke gebruiker kunnen zien die op uw site is gekomen.
Hoe om te gaan met (non)-interactiegebeurtenissen om een realistischere bounce rate te krijgen
Nu het begrip interactiegebeurtenis duidelijker is, kunnen we ons afvragen wat de mogelijke use-cases zijn.
Laat ons het voorbeeld nemen van een bedrijf dat communiceert via een blog waarop het verschillende artikelen plaatst. Dit bedrijf lanceert regelmatig reclamecampagnes die doorverwijzen naar deze blog. Bij het analyseren van de prestaties van deze campagnes, realiseren ze zich echter dat de bounce rate en de gemiddelde time-on-page van de landingspagina altijd erg slecht zijn (hoge bounce rate en lage gemiddelde time-on-page). Als men zou stoppen bij de eenvoudige analyse van de bounce rate, zou men kunnen denken dat de pagina niet aantrekkelijk is of dat de targeting niet optimaal was, omdat niet-gekwalificeerde gebruikers werden doorverwezen. Maar zoals we eerder hebben gezien, is deze ratio vertekend door de niet-interactiegebeurtenissen en is het dus onmogelijk om een goede prestatieanalyse uit te voeren. In dit geval zou het interessant zijn om interactie-events te implementeren, zoals een 50% scroll of een 20 seconden time-on-page. Als een gebruiker op de pagina komt, er meer dan 20 seconden over doet omdat hij/zij het artikel leest en dan de pagina verlaat, is dat een kwalitatieve gebruiker omdat hij/zij precies deed wat we verwachtten: het artikel lezen.
In dit geval is de scroll of de tijd die op de site wordt doorgebracht een meer dan belangrijke aanwijzing of het artikel al dan niet potentieel werd gelezen. De resultaten zouden daarom beïnvloed moeten worden (zowel bounce rate als gemiddelde time-on-page).